
이렇게 많은 language들을 지원하는 ReactiveX를 사용하시는 분이 많을 텐데요

저는 공부를 할때 공식 사이트의 문서를 활용하는 것을 좋아하는데
이 문서를 쉽게 볼 수 있게 되어 있어 ReactiveX가 더욱 맘에 들었습니다.
공식사이트 에서문서 보는 방법을 알려드리고 함께 공부하면 좋겠다는 마음에서 포스팅을 하게 되었습니다.

위의 문서는 Observable 링크에 들어간것인데요
여기서 문서는 위의 그림으로 알 수 있고, 이 그림을 '마블 다이어그램' 이라고 하는 것을 알 수 있습니다.
다음은 Operator에 들어가볼까요?
그 후 스크롤을 아래로 쭉쭉 내려주세요!! 그러다 보면 아래와 같은 화면을 보실 수 있는데요

볼드체와 그렇지 않은 것들로 섞여 있는 것을 보실 수 있을 것입니다.
bufferWithCount를 눌러볼까요?
Buffer의 문서로 가는 것을 보실 수 있을 것입니다.
대표기능은 볼드체, 볼드체 아래것을 누르면 볼드체의 문서로 이동하게 되는 것입니다.
조금만 스크롤을 올려
JUST 문서를 확인하며 문서보는 법을 배워 보겠습니다.

오른쪽 위에 한국어를 누르면 한국어 지원까지 되는 것을 볼 수 있습니다(ReactiveX 사이트 정말 The Love)
- 마블다이어그램 보는법
동그라미 : data
화살표 : Observable (맨아래의 화살표)
네모 : Operator (Just를 감싸고 있는 네모)
작대기 : Complete (화살표에 있는 동그라미 오른쪽의 작대기)
데이터를 Operator에 집어 넣으면 Observable이 나오게 되는 것입니다.

이렇게 위에 데이터들이 둥근네모로 묶여 있는 것은 배열(Array)를 표현하는 것입니다.


위와 같이 동그라미를 움직여 기능을 보다 쉽게 이해를 도와주기도 합니다.

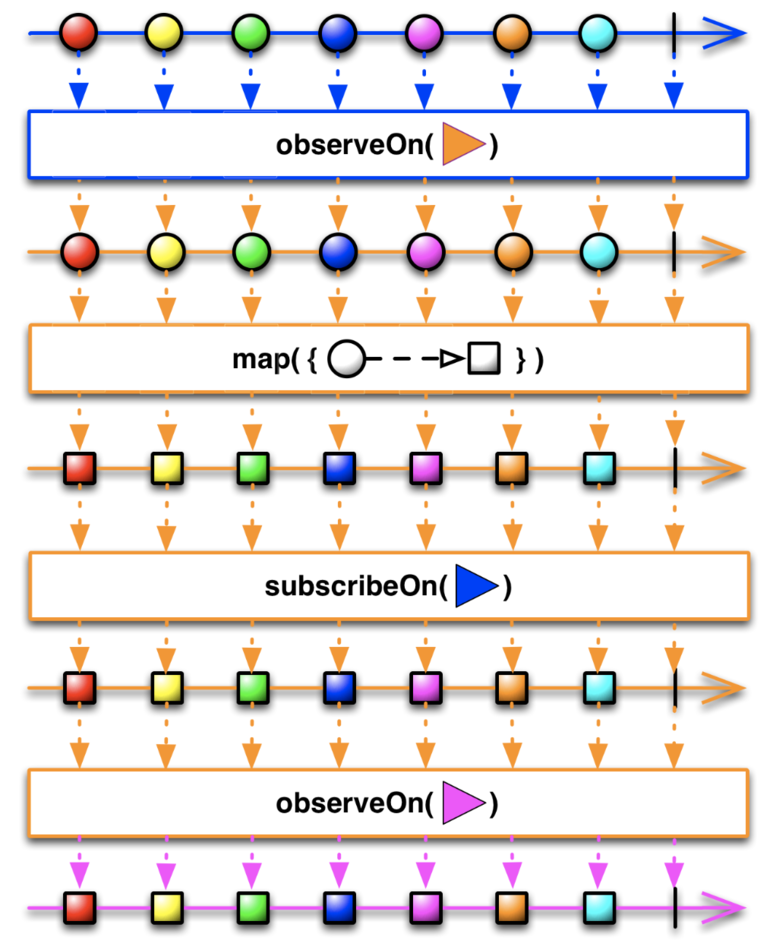
여기서 화살표의 색은 스레드(thread)를 나타냅니다
.ObserveOn(MainScheduler.instance)
를 하면 아래 줄 부터 메인 스레드에서 실행되게 되는 것입니다.

좀더 알아보자면
observeOn은 그 아래부터 색이 바뀌고(아래부터 적용이 되고)
subscribeOn은 어디에 있든 맨 위에서부터 색이 바뀌는 것을 볼 수 있습니다.(맨 위에서 부터 실행되는 것을 볼 수 있습니다.)
let backgroundScheduler = SerialDispatchQueueScheduler(globalConcurrentQueueQOS: .Default)
[1,2,3,4,5].toObservable()
.observeOn(backgroundScheduler)
.map { n -> Int in
print("This is performed on background scheduler")
return n * 2
}
.debug()
.observeOn(backgroundScheduler)
.debug()
.subscribeOn(MainScheduler.instance)
.subscribeNext {
print("Result : ($0)")
}
// Output
(DEBUG) subscribed
(DEBUG) subscribed
This is performed on background scheduler
(DEBUG) Event Next(2)
This is performed on background scheduler
(DEBUG) Event Next(4)
This is performed on background scheduler
(DEBUG) Event Next(6)
This is performed on background scheduler
(DEBUG) Event Next(8)
This is performed on background scheduler
(DEBUG) Event Next(10)
(DEBUG) Event Completed
(DEBUG) Event Next(2)
Result : 2
(DEBUG) Event Next(4)
Result : 4
(DEBUG) Event Next(6)
Result : 6
(DEBUG) Event Next(8)
Result : 8
(DEBUG) Event Next(10)
Result : 10
(DEBUG) Event Completed
(DEBUG) disposed
(DEBUG) disposed
http://blog.weirdx.io/post/26576
위 블로그에서 가지고온 예제입니다.
이해하는데에 참고 하시길 바랍니다.
subject는 https://www.youtube.com/watch?v=iHKBNYMWd5I
곰튀김님의 동영상 2:09:54 ~ 2:12:14에서 정말 잘 설명해 주십니다.
이 부분에 대해서는 포스팅으로 설명보다 보는 것이 이해가 잘될거 같아
따로 포스팅하지 않겠습니다.
2:34:43 ~2:36:43 부분에서 코드의 오류를 고치시는 데요
이 부분을 보시면 주의점까지 알 수 있습니다.
간단한 포스팅인데 새벽에 하는 포스팅이라서 그런지 오래한것 처럼 느껴지고 피로하네요^^
모두 이 포스팅이 도움이 되는 포스팅이었으면 좋겠습니다.
(그래야 저도 보람이 있으니까요)
이해가 안 간다면 더 질 좋은 포스팅이 되기 위해 댓글로 알려주시면 바로바로 수정하도록 하겠습니다.

'iOS 프로그래밍 > 새로 배운 내용 정리' 카테고리의 다른 글
| [swift] CAShapeLayer / CABasicAnimation / CAKeyframeAnimation (2) | 2020.08.21 |
|---|---|
| [swift] UIBezierPath로 직선 및 도형 그리기 (0) | 2020.08.21 |
| rxswift 와 mvvm 도전기1 (0) | 2020.07.31 |


